How to create a calendar in HTML
Add HTML<html><body class="light"><div class="calendar"><div class="calendar-header"><span class="month-picker" id="month-picker">April</span><div class="year-picker">
How to display calendar in HTML page using JavaScript
Approach:Create an HTML structure for the calendar using a table and appropriate list elements.Create JavaScript variables to keep track of the current month and year, as well as elements to display the current month and year on the page.Use JavaScript to create a function to display the current month's calendar.
How do I embed a calendar into my website
Embed a calendar on your websiteOn a computer, open Google Calendar.In the top right, click Settings.On the left side of the screen, click the name of the calendar you want to embed.In the "Integrate calendar" section, copy the iframe code displayed.Under the embed code, click Customize.
How do I create a calendar for my website
5 Steps to Create Your Own Online CalendarChoose an Online Calendar Tool.Choose a Plan and Create your Account.Set Up the Calendar and Customize it to Match your Brand.Create and Publish Events.Add the Calendar to your Website.
How to add calendar in HTML CSS and JavaScript
To create a Dynamic Calendar App using HTML CSS & JavaScript, follow the given steps line by line:Create a folder. You can put any name of this folder and create the below-mentioned files inside this folder.Create a index. html file.Create a style. css file.Create a script. js file.
How do I create a URL for my calendar
To generate the URL:Open your Google Calendar and select the event you want to share.Click the three dots to open the option menu.Click “Publish event”Copy the URL and paste the link on any platform you want.
How do I link a URL to a calendar
Log into your Google calendar. On the left side of the page, find “Other Calendars” and click on the pull down arrow on the right. Click on “Add by URL.” Find “Other Calendars” and click on the pull down arrow on the right. After you add the URL , click “Add Calendar.” Insert URL here.
Can I add a calendar to a website
You're using to keep a daily schedule you'll be able to publish the events live on your website. Next choose the calendar events that you would like to display. I created a calendar called baseball.
How do I embed an event calendar on my website
How to embed a calendar on your websiteCreate your calendar in the AddEvent Dashboard. Add the calendar details including the name, description, time zone, and display settings.Add events to your calendar.Customize your embeddable calendar.Copy the code for the embeddable calendar.Paste into your website.
How do I add an interactive calendar to my website
Embed a calendar on your websiteOn a computer, open Google Calendar.In the top right, click Settings.On the left side of the screen, click the name of the calendar you want to embed.In the "Integrate calendar" section, copy the iframe code displayed.Under the embed code, click Customize.
How do I add date and time in HTML and CSS
Use the <time> tag to add date and time. The HTML <time> tag is used for displaying the human readable date and time.
What does a calendar URL look like
Also called an automated scheduling link, a calendar URL is a unique URL that allows anyone with the link to schedule time on your calendar based on your availability. If you use a calendar URL tool like Calendly, for example, your link will typically look like this: calendly.com/yourname.
How do I share a calendar URL
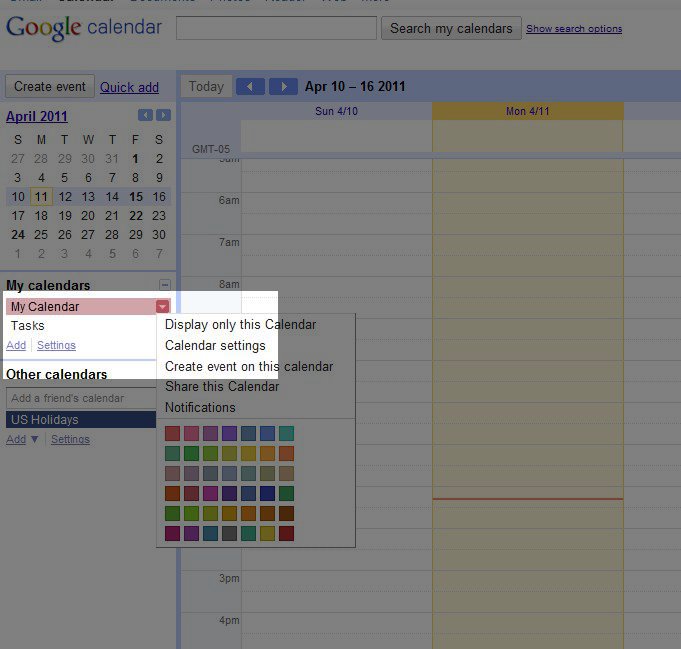
Share your calendarOn your computer, open Google Calendar.On the left, find the “My calendars” section.Hover over the calendar you want to share, and click More.Under “Share with specific people,” click Add people.Add a person's or Google group's email address.Click Send.
What is the URL of a calendar
Also called an automated scheduling link, a calendar URL is a unique URL that allows anyone with the link to schedule time on your calendar based on your availability. If you use a calendar URL tool like Calendly, for example, your link will typically look like this: calendly.com/yourname.
Can I link my calendar
Sharing your Google Calendar using a public link
Using your computer's web browser, go to Google Calendar. Locate the calendar you want to share under My calendars on the left part of the screen. Hover over the calendar you want to share and click the overflow (⋮) drop-down menu. Click Settings and sharing.
How do you embed a calendar code
Go to Settings and Sharing in the Google Calendar you want to add (hover over the calendar you want to embed and click on the Options and select Settings and Sharing). Scroll down to the Embed code and copy the embed code. Click on Customize if you want to change the size of the Calendar or customise the look.
How do you display date and time in HTML
The <time> datetime Attribute in HTML is used to defines the machine-readable date/time of the <time> element. The date-time is inserted in the format YYYY-MM-DDThh:mm:ssTZD.
How to create dynamic calendar in HTML and CSS
To create a Dynamic Calendar App using HTML CSS & JavaScript, follow the given steps line by line:Create a folder. You can put any name of this folder and create the below-mentioned files inside this folder.Create a index. html file.Create a style. css file.Create a script. js file.
How do I create a calendar URL
If you want to include an "add to calendar" link in your emails for the recipient to interact with, follow these steps:Create the event in the Google calendar application.Change your Google Calendar share settings.Copy the event's link in your calendar.Write your email.Insert the link as a hyperlink.
How do I get a calendar URL
So once you're in your calendar. If you go to the Settings icon. And then click on settings. Go to calendars. And this is where you choose the calendar that you want to share you're clicking on the
How do I publish a calendar link
Under the settings in Outlook on the web, go to Calendar > Shared calendars. Choose the calendar you wish to publish and the level of details that you want others to see. Note: Published calendars are viewable by anyone with the link to the calendar.
How do I create a link to my calendar
If you want to include an "add to calendar" link in your emails for the recipient to interact with, follow these steps:Create the event in the Google calendar application.Change your Google Calendar share settings.Copy the event's link in your calendar.Write your email.Insert the link as a hyperlink.
How do I add a calendar to my website
Embed a calendar on your websiteOn a computer, open Google Calendar.In the top right, click Settings.On the left side of the screen, click the name of the calendar you want to embed.In the "Integrate calendar" section, copy the iframe code displayed.Under the embed code, click Customize.
What is the format of the calendar in HTML
YYYY – year (e.g. 2011) MM – month (e.g. 01 for January) DD – day of the month (e.g. 08) T or a space – a separator (required if time is also specified)
How do I make a time clock in HTML
Example:First, we have selected the hour, minute, and second from HTML.To get the current time we have used the Date() object provided by the JavaScript. This will give the current seconds, minutes, and hours respectively.Now, we have got our hour, minute, and second, and we know that the clock rotates 360 degrees.