How to add pages in HTML
Learn how to create multiple pages in HTML with three easy-to-follow steps.Step 1: Create a folder. The first step is to add a folder.Step 2: Create an HTML file. The second step is to add HTML files.Step 3: Create a navigation bar. Okay, you are almost there!Conclusion. And now it is all done!
How to write HTML code
How to write HTMLStep 1 – Open a text editor to write code.Step 2 – Now, start writing HTML programs in the text editor.Step 3: Save the file either with .Step 4: Now, you can execute your .html file.Inline CSS – Inline CSS uses style attribute to style the HTML elements.
How to make a HTML website
How to Make a Website With HTMLPick an HTML Code Editor. A code editor is software used to write your website.Plan the Site Layout. Creating a layout plan allows you to better visualize your website's look.Write the HTML Code.Create Elements in the Layout.Add the HTML Content.Include Layout CSS.Customize Your Site.
How to create HTML file in Visual Studio Code
Launch VS Code ⇒ File ⇒ Open Folder… ⇒ Select the above project folder. Create a new Script: Point your mouse over the project name ⇒ Click on the icon "New File" ⇒ Enter "Hello. html" ⇒ A new file appears on the editor pane.
How to add content in HTML
Learn how to include HTML snippets in HTML.The HTML. Save the HTML you want to include in an .html file:Include the HTML. Including HTML is done by using a w3-include-html attribute:Add the JavaScript. HTML includes are done by JavaScript.Include Many HTML Snippets. You can include any number of HTML snippets:
How do I open a new page in HTML
You can use the target="_blank" attribute if you want your users to click on a link that opens up a new browser tab. The target="_blank" attribute is used inside the opening anchor tag like this.
How do I edit HTML in Chrome
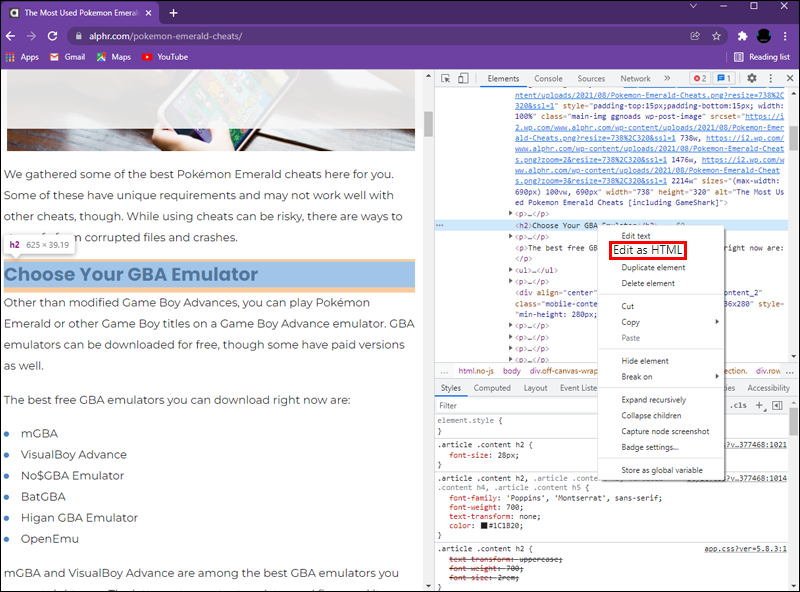
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How do I write HTML in my browser
Follow the steps below to create your first web page with Notepad or TextEdit.Step 1: Open Notepad (PC) Windows 8 or later:Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit.Step 2: Write Some HTML.Step 3: Save the HTML Page.Step 4: View the HTML Page in Your Browser.
How to edit HTML file
How to edit HTML in ChromeOpen Chrome Dev Tools and activate them.Right-click on the desired element and select "Inspect" to view its HTML code.Chrome Dev Tools offers positioning and sizing information.Interact with the element using different methods.Right-click on the HTML code and choose "Edit as HTML."
How do I open my own HTML website
Learn how to create and view a web page on your computer.Step 1: Open Notepad (PC) Windows 8 or later:Step 1: Open TextEdit (Mac) Open Finder > Applications > TextEdit.Step 2: Write Some HTML. Write or copy the following HTML code into Notepad:Step 3: Save the HTML Page.Step 4: View the HTML Page in Your Browser.
How do I open an HTML file in my browser
Right-click on the HTML file you wish to see and select "Open with" from the menu. You may see a long list of apps from which to choose to open your file. Your default browser may be at the top of the list. Choose Chrome from the list, then view your file in the app.
How do I open an HTML file in browser from VS Code
Open your HTML file in the Visual Studio Code Editor. On the far left vertical toolbar, click on “Extensions.” Alternatively, you can use the keyboard shortcut “Ctrl + Shift + X” to launch Extensions. Click on the search bar to enable writing. Input “open in browser.” Choose an extension that matches your search term.
How do you edit content in HTML
The contenteditable attribute in HTML is used to set whether the content is editable or not using boolean values true or false. This attribute can be used with any element since it is a Global Attribute. Above, set true if you want the element to be editable, else false.
How to edit text in HTML
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How do I open a local HTML page in my browser
Right-click on the HTML file you wish to see and select "Open with" from the menu. You may see a long list of apps from which to choose to open your file. Your default browser may be at the top of the list. Choose Chrome from the list, then view your file in the app.
How do I open a new page in HTML with a button click
How it worksWrite your own HTML link / button. Here is a stripped down HTML link that opens in a new tab: <a href="LINK GOES HERE" target="_blank">Link text</a>It is this attribute (target="_blank") that causes the link to open in a new tab.Everything in the style attribute (style="…") is CSS.
Can you edit HTML in browser
If you want to edit your HTML in Chrome browser, you can do so using developer tools. Following are the steps to edit HTML in Chrome. Open Chrome Dev Tools and activate them. Right-click on the desired element and select "Inspect" to view its HTML code.
How do I edit an existing website
How to edit a websiteOpen a webpage. The first step to editing a website is to open the webpage you want to edit.Use the developer tools. The next step is to access the developer tools.Edit the HTML. To edit the HTML, ensure the specific item you want to edit is visible.Edit the CSS.
Can we write HTML code in Chrome
Chrome DevTools is a powerful suite of web development tools built right into the Chrome browser. One of the most useful features of DevTools for web developers is the ability to live edit the HTML and CSS on a page.
How do I open the HTML of a website
To view only the source code, press Ctrl + U on your computer's keyboard. Right-click a blank part of the web page and select View Page Source from the pop-up menu that appears.
Can I edit HTML in Chrome
Method 1: edit HTML code in Chrome with Chrome Dev Tools
Right-click on the HTML code and press “Edit as HTML”; following this, you will now be able to live edit the html of this element in Chrome, it will be rendered once you're done editing.
Can a HTML be edited
You can edit the HTML — tags, attributes, and content — directly in the HTML pane: double-click the text you want to edit, change it, and press Enter to see the changes reflected immediately. You can add any HTML in here: changing the element's tag, changing existing elements, or adding new ones.
How do I open HTML code in Chrome
Navigate to the web page you would like to examine. Right-click the page and look at the menu that appears. From that menu, click View page source. The source code for that page will now appear as a new tab in the browser.
How do I open HTML code on my website
To view only the source code, press the keyboard shortcut keys Ctrl + U on your computer's keyboard. Right-click a blank part of the web page and select View page source from the pop-up menu that appears.
Can you edit HTML in inspect
Inspect element is one of the developer tools incorporated into the Google Chrome, Firefox, Safari, and Internet Explorer web browsers. By accessing this tool, you can actually view — and even edit — the HTML and CSS source code behind the web content.