What does H1 H2 H3 H4 mean
The structure of H1, H2, H3 tags
For an article or webpage, remember that the H1 title is the most important section. H2 and H3 are used to organize sub-sections, while H4, H5 and H6 are intended to provide additional information, with more details.
What is H1 H2 H3 H4 H5
HTML defines six levels of headings. A heading element implies all the font changes, paragraph breaks before and after, and any white space necessary to render the heading. The heading elements are H1, H2, H3, H4, H5, and H6 with H1 being the highest (or most important) level and H6 the least.
What is H1 H2 and H3
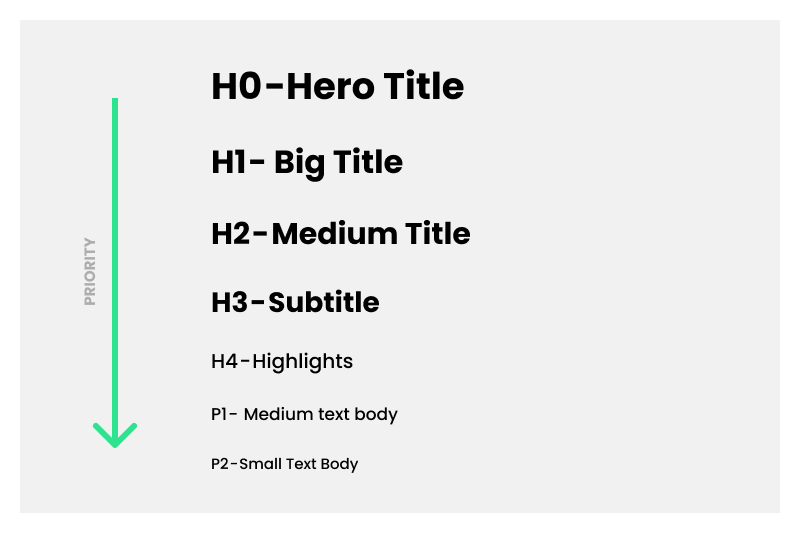
Here is a visual representation of the different tags within the hierarchy: H1 – Main Title. H2 – Subsection. H3 – Sub-Subsection. H4 – Sub-Sub-Subsection.
What size font is H1 H2 H3
H1: 32 pt (30–34pt) H2: 26 pt (24–28pt) H3: 22 pt (20–24pt) H4: 20 pt (18–22pt)
Is it better to drive in H2 or H-4
For normal on-road driving, select H2 (high speed, two-wheel drive) mode for the best fuel economy and comfort. If you are driving off-road or on snow and ice, select H4 (high speed, four-wheel drive) mode to engage four-wheel drive.
Should I drive in H2 or H-4
You use 2H for normal road driving. In 4H (four-wheel drive, high range) all four wheels are driving your vehicle. You use 4H for surfaces on which you may need greater traction than you would for bitumen; think firm sand, dirt roads, gravel tracks and the like.
Is H1 or H2 better for SEO
H1 tags are most important—then H2, and so forth. Each subheading will provide different information, but relate to the main topic. You can use a series of short-tail and long-tail keywords, which search engines then pick up on. While proper headings don't have a massive impact on SEO alone, they do have many perks.
What is H3 used for
The H3 element defines a level-three heading. This heading is more important than an H4 but less important than an H2. The deprecated ALIGN attribute suggests the horizontal alignment for the heading on visual browsers. Possible values are left, right, center, and justify.
Should I use H2 or H3
To break it down, remember: H1 = Main keywords and subject matter, what the overall post is about. H2 = Sections to break up content, using similar keywords to the H1 tag. H3 = Subcategories to further break up the content, making it easily scannable.
Which is better H1 or H3
They're identical bulbs that simply fit different headlights. Whether you pick the H1 or the H3 in a range, you'll receive the same results in terms of light output and colour temperature. So – don't worry. If you've got a H1 or a H3 fitting, you're not going to miss out.
What font size is h1 h2 h3 h4
Headings
| Heading | Desktop size | Mobile size |
|---|---|---|
| <h1></h1> | Bold 2.125rem (34px) | Bold 1.5rem (24px) |
| <h2></h2> | Bold 1.875rem (30px) | Bold 1.125rem (18px) |
| <h3></h3> | Bold 1.5rem (24px) | Bold 1.125rem (18px) |
| <h4></h4> | Bold 1.25rem (20px) |
What font size is h1 h2 h3 h4 h5
| HTML element | rank | pixel height |
|---|---|---|
| <h1> </h1> | 1 | 32 px |
| <h2> </h2> | 2 | 24 px |
| <h3> </h3> | 3 | 18.72 px |
| <h4> </h4> | 4 | 16 px |
Should I drive in 2H 4H N or 4L
Use 2H for dry, flat, paved roads. 4L is best suited for a time when you need maximum traction and power. Use 4L when driving in deep mud or snow, soft sand, up steep inclines, and on extremely rocky surfaces. Stick to low speeds in this setting, around 10 MPH.
Does driving in 4H use more fuel
Unfortunately, driving in 4WD uses more gas than 2WD, simply because more components are used within a 4WD system. More components mean more fuel to power the drivetrain, which leads to increased gas consumption.
Should I use 2H or 4H on highway
You use 2H for normal road driving. In 4H (four-wheel drive, high range) all four wheels are driving your vehicle. You use 4H for surfaces on which you may need greater traction than you would for bitumen; think firm sand, dirt roads, gravel tracks and the like.
Is H4 important for SEO
Your H1-H4 headings are an integral part of your content structure, not only for flow and readability but for SEO as well. Headers show how the page prioritizes content and the logical ways to break that information into smaller sections.
Is H3 good for SEO
H3 tags can break up your text that much more, further compartmentalizing the paragraphs. No one wants to read large blocks of text if they're trying to find something specific. The more precise you are, and the more you break up your writing, the better people can navigate through it.
Can I use H3 instead of H2
You should be using H2 for main ideas and the keywords in the H2 can help you rank. H3 should be used within the H2 or for less important headings.
Is H1 better than H2
To break it down, remember: H1 = Main keywords and subject matter, what the overall post is about. H2 = Sections to break up content, using similar keywords to the H1 tag. H3 = Subcategories to further break up the content, making it easily scannable.
Which is better H1 or H2
To maximize the SEO power of headings, it's crucial to follow some best practices. The H1 tag should always represent the most important heading on a page. The H1 tag should accurately reflect the main topic of the page. H2 tags should be used for subheadings that are related to the main topic of the page.
Which is better H4 or H7
An LED Philips bulb will last much longer than halogen lamps: the H4 components can last up to 50,000 hours while H7 bulbs can last up to 30,000 hours. They are also waterproof and consume less power.
Can I use H4 instead of H7
Since the differences between H4 and H7 bulbs are too great, they cannot simply be exchanged. There are two reasons for this in particular: The base plate type in H4 and H7 bulbs is not identical. So you cannot simply insert an H7 bulb into an H4 socket.
What is the largest font size among h1 h2 h3 and h4 headings
Most browsers will display the <h1> element with the following default values:h1 { display: block; font-size: 2em;h2 { display: block; font-size: 1.5em;h3 { display: block; font-size: 1.17em;h4 { display: block; font-size: 1em;h5 { display: block; font-size: .83em;h6 { display: block; font-size: .67em;
What is h1 font size
Headings
| Heading | Desktop size | Line height Desktop |
|---|---|---|
| <h1></h1> | Bold 2.125rem (34px) | 1 (34px) |
| <h2></h2> | Bold 1.875rem (30px) | 1.067 (32px) |
| <h3></h3> | Bold 1.5rem (24px) | 1.083 (26px) |
| <h4></h4> | Bold 1.25rem (20px) | 1.1 (22px) |
What is h2 font size
| HTML element | rank | default stylesheet |
|---|---|---|
| <h2> </h2> | 2 | font-size: 1.5em font-weight: bolder |
| <h3> </h3> | 3 | font-size: 1.17em font-weight: bolder |
| <h4> </h4> | 4 | font-size: 1em font-weight: bolder |
| <h5> </h5> | 5 | font-size: .83em font-weight: bolder |